Role: user research, UX design, branding, web design, UX copywriting, instructional design
Project themes: healthcare education, pediatric medicine
Partners: Dr. Charles Larson, Dr. Carolina Escudero, Patrick Von Hauff, Cody Wesley, Nicole Pernal
My role in this project spanned across 3 years and included user research, branding, website architecture, designing the 3D experience for users, and envisioning the future of the project implemented across Canada. I also worked on project management for our design team. You can checkout The 3D Heart Project here.
Problem
Congenital heart defects (CHD) affect one percent of live births and are notoriously difficult to understand in their 3-dimensional (3D) form. There is a gap in the availability of anatomically accurate learning tools to understand CHDs.
Current learning methods for patient families and for residents (junior doctors) leans heavily on diagrammatic representations of CHD and memorization . Patient education for visualizing what congenital heart defects look like relies on 2D illustrations, sourced from Google.
The 3D Heart project set out to create an open education resource, free to use online. We knew we needed to make the heart models accessible for anyone to use them for learning online.
Outcome
Our team launched our open-educational resource website in January 2022, with 7 heart models. We presented at the Western Canadian Children’s Heart Network Boost Up! competition, and won the Audience Choice award for our work. This helped the 3D heart project to gain funding and to be able to develop educational kits that could be sent out to various teaching hospitals across Canada.
I collaborated with my teammates in two areas of the project— branding and UX/Webflow.
Branding
Process
Our approach to developing a brand for the 3D Heart Project was rooted in our user research, following interviews with resident learners and patient families.
We had our client complete a branding questionnaire and then we defined the brand story, brand tone, and target audience, in order to create metaphors and concepts to visually communicate the story of the 3D Heart Project.
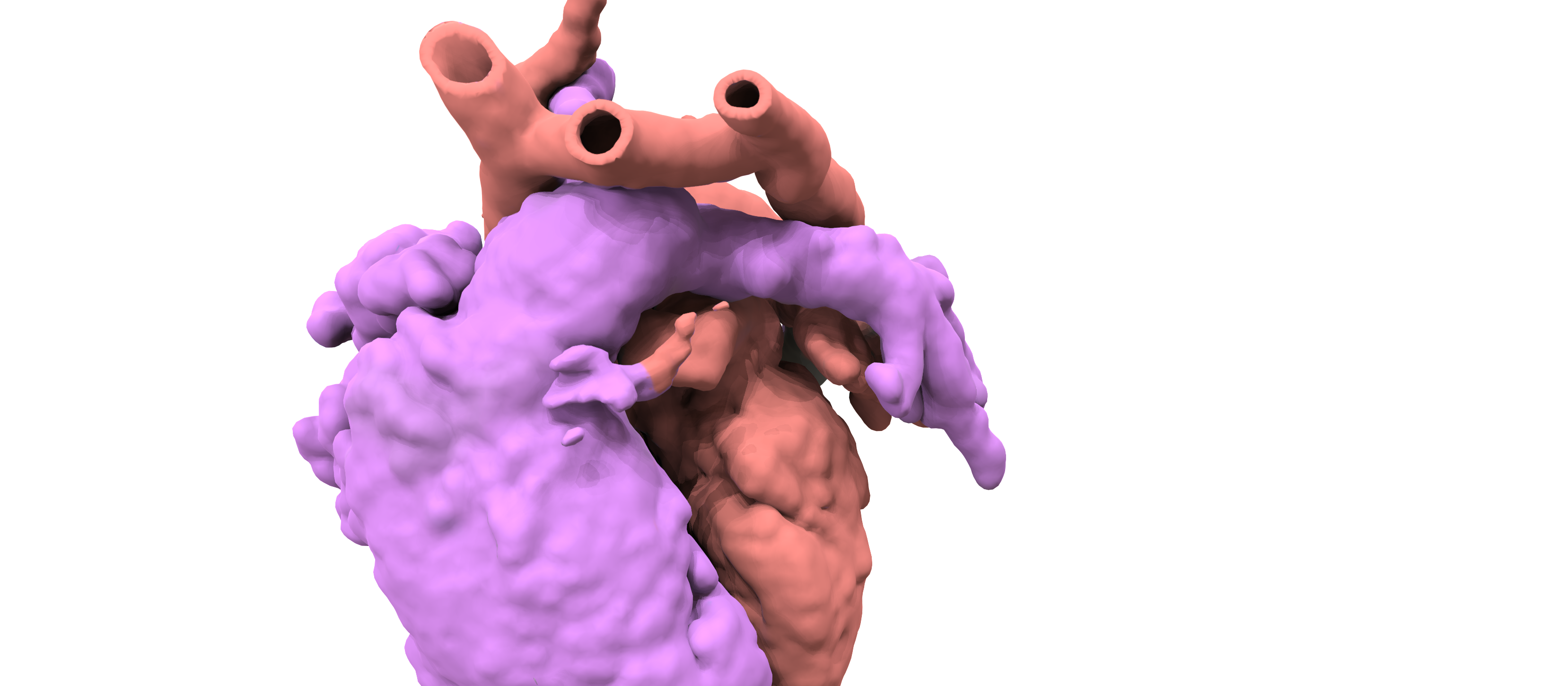
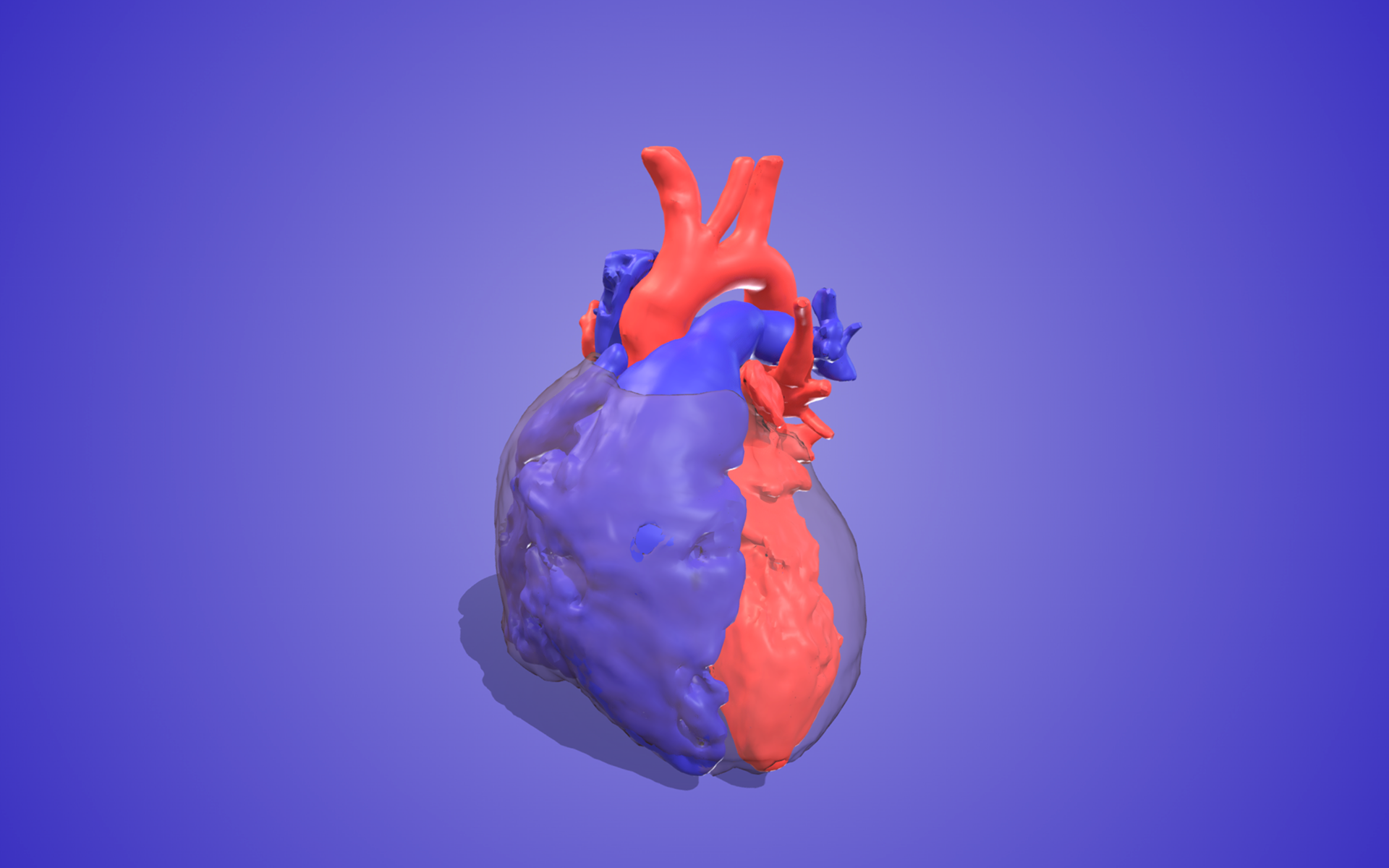
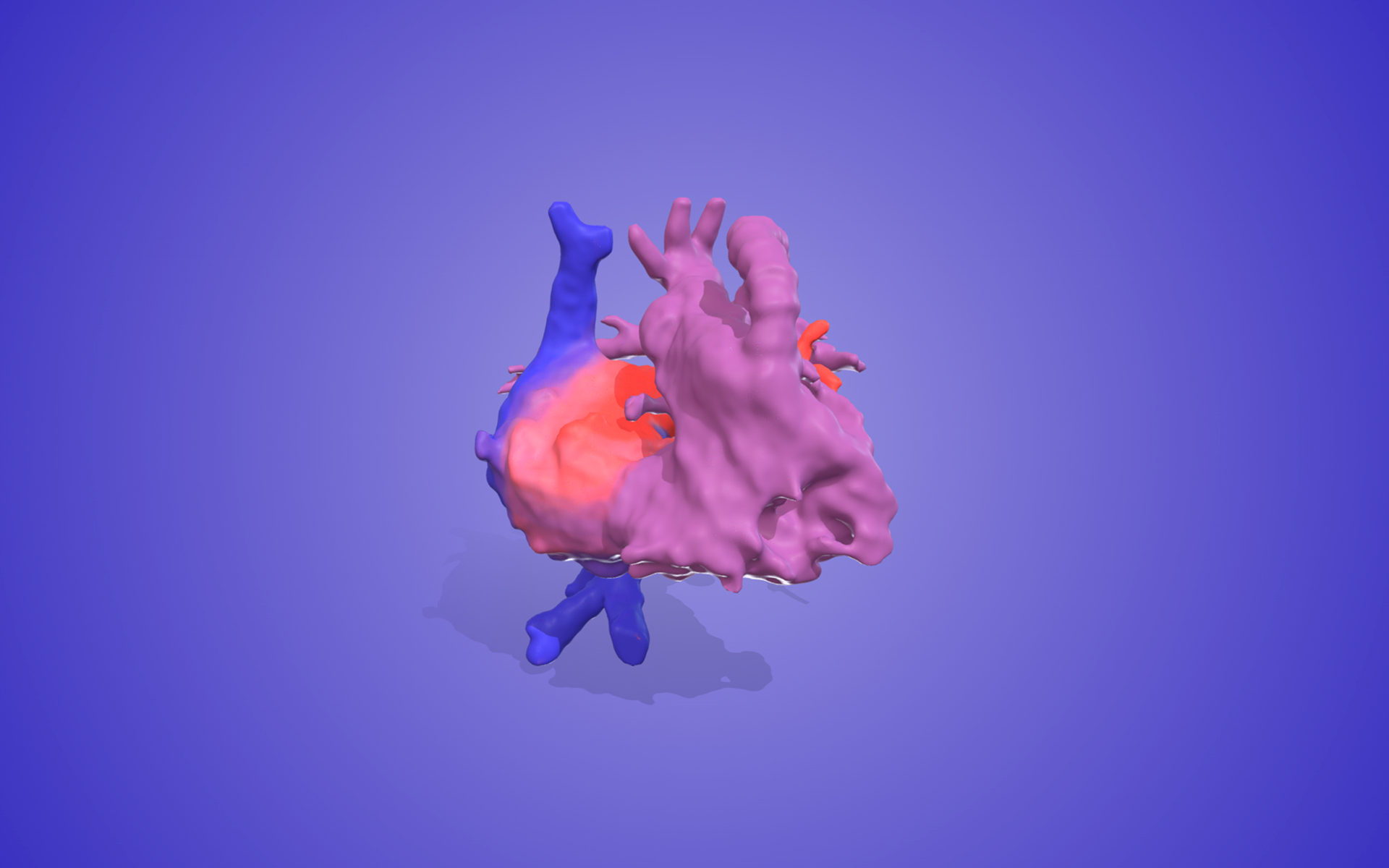
The brand was implemented across 2D and 3D digital experiences. Our brand colour palette was used to colour the 3D digital heart models to communicate the oxygenation levels of bloodflow through the hearts.

A normal teenage heart.

A pediatric heart with hypoplastic heart syndrome, and a Norwood/Sano surgery.
User Experience
Learning process
In order to feel comfortable building this website, I completed the Webflow 21 Day Portfolio Challenge. This enabled me to learn how to build a website from scratch, and to set up a design process properly from the beginning. I followed the challenge step-by-step.
Technical learning
Building this website helped me learn new things such as:
→ Designing responsively across all devices
→ Setting up a CMS (content management system)
→ SEO optimization in Webflow
→ 404s & errors
UX thinking
It also helped me to consider important UX aspects for our 3D Heart website, including:
→ What is our call-to-action?
→ How should our library be organized?
→ What web animations/interactions can benefit the user’s experience, i.e their learning experience?
→ What web feature might not support, or even hinder, the user’s learning?
Wireframing
We created lo-fi wireframes in Figma, to ideate the user experience and the service that the open-educational resource would be delivering to our learners.
3D mechanics & experience
We also needed to consider how the learners would interact with the 3D models. This included ideating the user experience within SketchFab, the 3D model hosting platform that we used.
We prototyped what information would be useful to have accompanying the 3D model. This included placing animations, utilizing colour to demonstration oxygen levels and physiology according to anatomical lesions.
Using storytelling for physiology and anatomy
We imagined the sequence of information as if we were a little blood cell “character”, travelling through the heart. You can read through some annotations on this model here. Click the “play” button, and then navigate around the model to discover the numbered annotations.
After creating our brand, the 3D learning experience, and our lo-fi wireframes, we started to build our final wireframes in Figma, and finally moving this into Webflow.
Final Outcome
Watch our pitch video here:
Key Takeaways
This project was built from the ground up, and our team was so proud of what we could accomplish as a start-up project. A lot of our UX process was limited as to what we could learn and implement in Webflow, in a short span of time. We pretty much had 2 months to create a brand, learn how to use Webflow, and build the actual website.
For example, we would have loved to have a search function, so that learners could filter the hearts into what they'd specifically like to know. This proved to be extremely complicated, and well-above what we could manage as non-devs. We then figured out a way to organize the hearts into collections that could be managed by a CMS. We made it work, which was our goal!